לינק: https://elementor.com/blog/shrinking-sticky-header/
https://element.how/elementor-transparent-header-changing-color/
השלבים ביצירת תפריט שקוף באמצעות אלמנטור:
- יוצרים תפריט באמצעות בונה התבנית של אלמנטור.
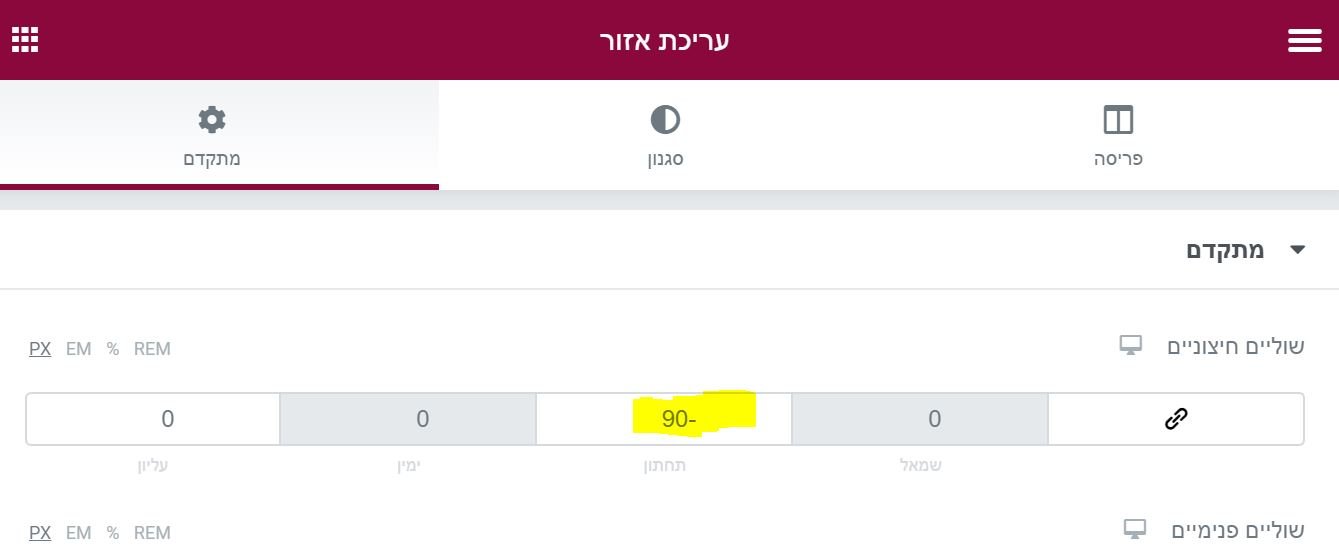
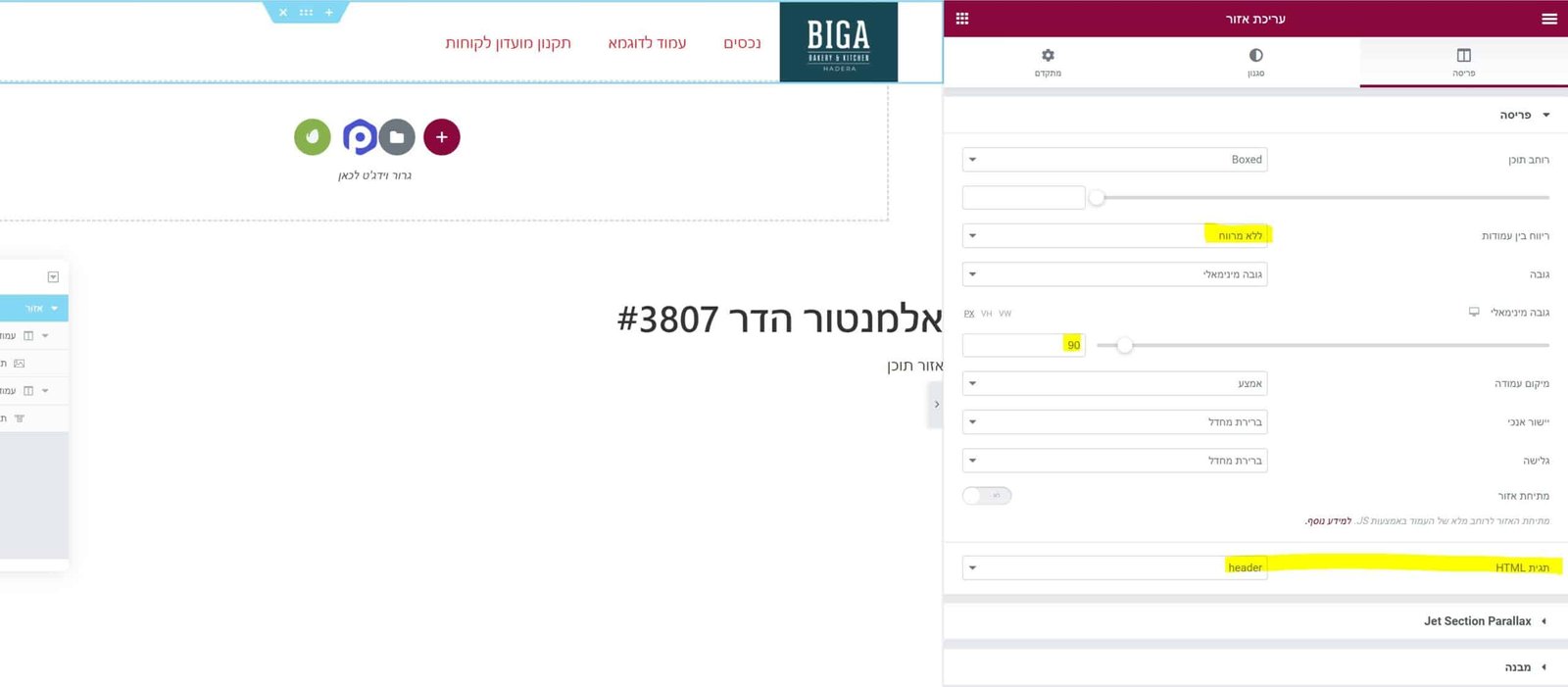
טמפלטים – בונה תבנית – יצירת הדר חדש. - מגדירים עבור האזור כולו:
- נגדיר CLASS גם ללוגו וגם לאזור שמכיל את התפריט.
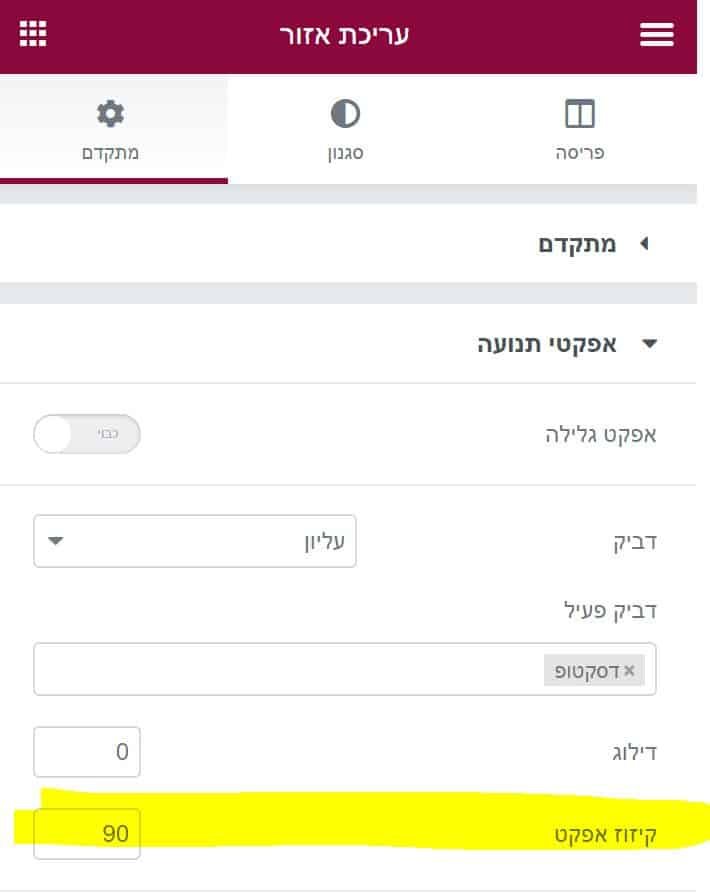
לצורך הדוגמא הקלאסים הם LOGO ו sticky-header - הגדרת אפקט תנועה – דביק עבור האזור שמכיל את הHEADER + קיזוז אפקט בגובה המינימלי שיצרנו קודם (90 פיקסלים)

- כעת ניגש לאזור ההדר, מתקדם ונדביק את קוד הCSS הבא:
header.sticky-header {
--header-height: 90px;
--opacity: 0.90;
--shrink-me: 0.80;
--sticky-background-color: black;
--transition: .3s ease-in-out;
transition: background-color var(--transition),
background-image var(--transition),
backdrop-filter var(--transition),
opacity var(--transition);
}
header.sticky-header.elementor-sticky--effects {
background-color: var(--sticky-background-color) !important;
background-image: none !important;
opacity: var(--opacity) !important;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
header.sticky-header > .elementor-container {
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))!important;
height: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transition: padding var(--transition);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
padding-bottom: 10px!important;
padding-top: 10px!important;
}
header.sticky-header > .elementor-container .logo img {
transition: max-width var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
max-width: calc(100% * var(--shrink-me));
}
.elementor-sticky--effects.sticky-header a {
color: red!important; /* Change this to the color of the links when sticky is active */
}