אז נעים מאוד, שמי שמוליק ואני עוסק בשיווק דיגיטלי ופיתוח אתרי אינטרנט.
אשמח לעזור לכם, לשמוע על העסק שלכם ולייעץ לכם כיצד ניתן לפרסם אותו בצורה נכונה ולהגיע ללקוחות שלכם.
אני מספק שירות אישית לכל לקוח ומאמין שביחד נוכל לקחת את העסק שלכם קדימה ולהביא הרבה יותר לקוחות!
אז נעים מאוד, שמי שמוליק ואני עוסק בשיווק דיגיטלי ופיתוח אתרי אינטרנט.
אשמח לעזור לכם, לשמוע על העסק שלכם ולייעץ לכם כיצד ניתן לפרסם אותו בצורה נכונה ולהגיע ללקוחות שלכם.
אני מספק שירות אישית לכל לקוח ומאמין שביחד נוכל לקחת את העסק שלכם קדימה ולהביא הרבה יותר לקוחות!
אז נעים מאוד, שמי שמוליק ואני עוסק בשיווק דיגיטלי ופיתוח אתרי אינטרנט.
אשמח לעזור לכם, לשמוע על העסק שלכם ולייעץ לכם כיצד ניתן לפרסם אותו בצורה נכונה ולהגיע ללקוחות שלכם.
אני מספק שירות אישית לכל לקוח ומאמין שביחד נוכל לקחת את העסק שלכם קדימה ולהביא הרבה יותר לקוחות!
אוקיי – ראשית כל – ההמלצה היא לפני שמבטלים את האייקונים – קודם כל להחליף אותם באייקונים האחרים שלנו.
יש 2 סוגים של אייקונים באלמנטור – של FONT AWESOME ו EICON של אלמנטור.
כל האייקונים שנשתמש בהם יועלו על ידינו לספריית המדיה, את חלקם נחליף בקלות על ידי שינוי בWIDGET עצמו ואת חלקם האתר על ידי קוד CSS פשוט.
ביטול האייקונים של FONT AWESOME
- מתבצע מתוך ההגדרות של אלמנטור:
אלמנטור – הגדרות – מתקדם – טען תמיכה ב Font Awesome 4 – לסמן לא. - כדי לבטל לחלוטין את הפונטים של FONE AWESOME נדביק את הקוד הבא בתבנית בת בקובץ FUNCTION.PHP
עבור FONT AWESOME 4:
add_action( 'wp_enqueue_scripts', 'remove_fontawesome', 11 );
function remove_fontawesome() {
wp_dequeue_style( 'font-awesome' );
wp_deregister_style( 'font-awesome' );
}
עבור FONT AWESOME 5:
add_action( 'elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );
החלפת האייקונים הפשוטים בוידג'טים:
- עכשיו אנחנו צריכים בעצם להוסיף את האייקונים שכבר לא מופיעים אצלנו.
ניגש לאתר https://fontello.com/
נגדיר שם לוובפונט שלנו ונבחר את האייקונים החסרים לנו – נניח חץ שמאלה, תפריט, וי, איקס וכו' ואז נוריד את הקובץ. - כדי לייבא הכל לאלמנטור ניגש לאלמנטור -> אייקונים מותאמים – נעלה לשם את קובץ הZIP.
- כעת מה שאנחנו צריכים לעשות זה לגשת לאתר שלנו, ואיפה שיש אייקונים להחליף אותם באייקונים שלנו:

הסרת eicons - אייקונים של אלמנטור
שוב, מומלץ קודם להחליף את כל האייקונים שיש לנו ורק אז בעצם לבטל את הטעינה שלהם.
נשתמש בקוד הבא על מנת לחסום את טעינת האייקונים של אלמנטור:
(משמשים לדוגמא לכפתור ההמבורגר, אייקון חיפוש וכו')
- אחרי שביטלנו את הeicons נצטרך להחליף אותם באייקונים שהעלנו קודם, אפשר כמובן ורצוי להוסיף עוד אייקונים.
צריך לשים לב למשהו חשוב, יש אייקונים כמו למשל וידג'טים שמאפשרים לנו לשנות בתוך העורך של אלמנטור את האייקון עצמו, אבל יש אייקונים כמו למשל המבורגר, שאין אפשרות כזו ואותם צריכים לשנות עם CSS – עכשיו נראה איך בדיוק.
כדי לעשות את ההחלפה עם CSS אנו קודם כל צריכים להציג את האתר שלנו עם האייקונים, לפני שהסרנו אותם בעצם.
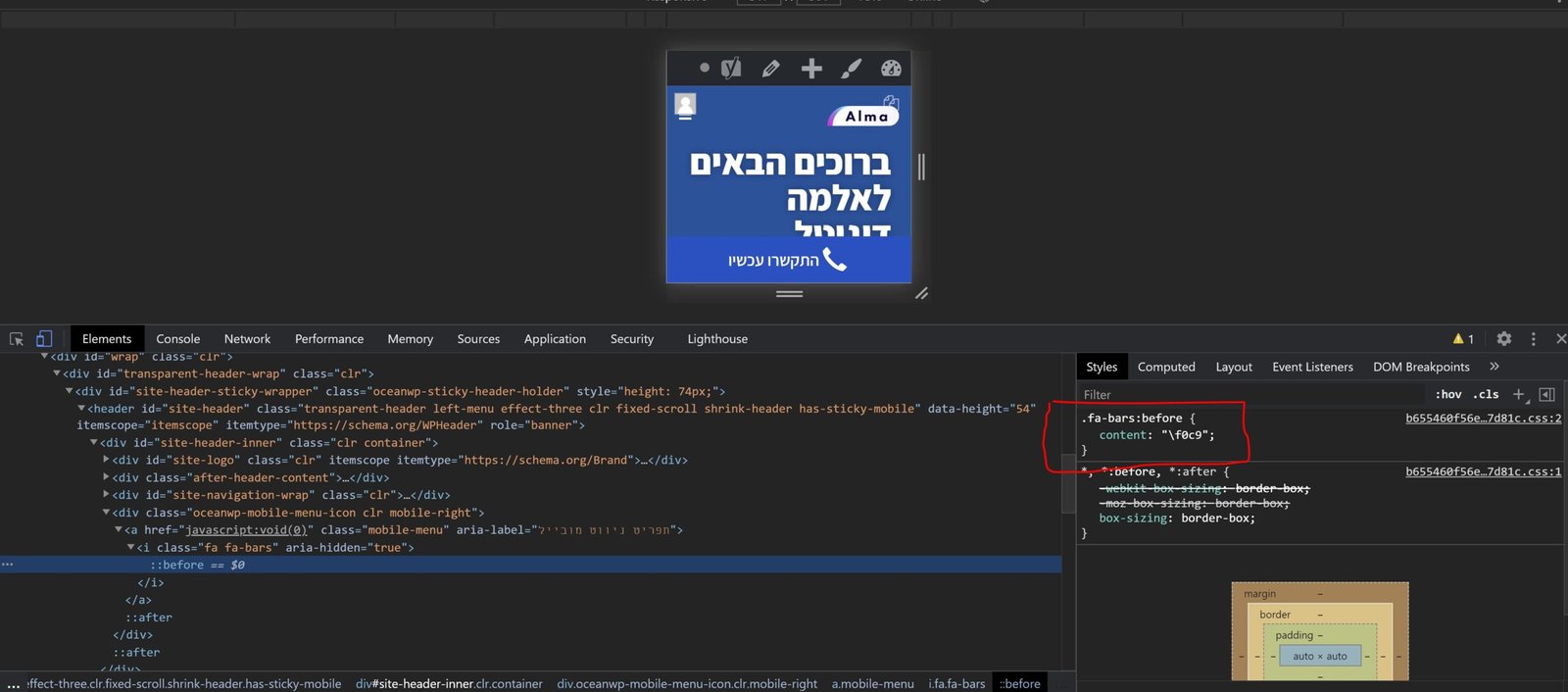
- ניגשים לאתר של 'לפני' – עושים INSPECT על האייקון שמופיע לנו עכשיו וצריכים להגיע לCSS הבא:

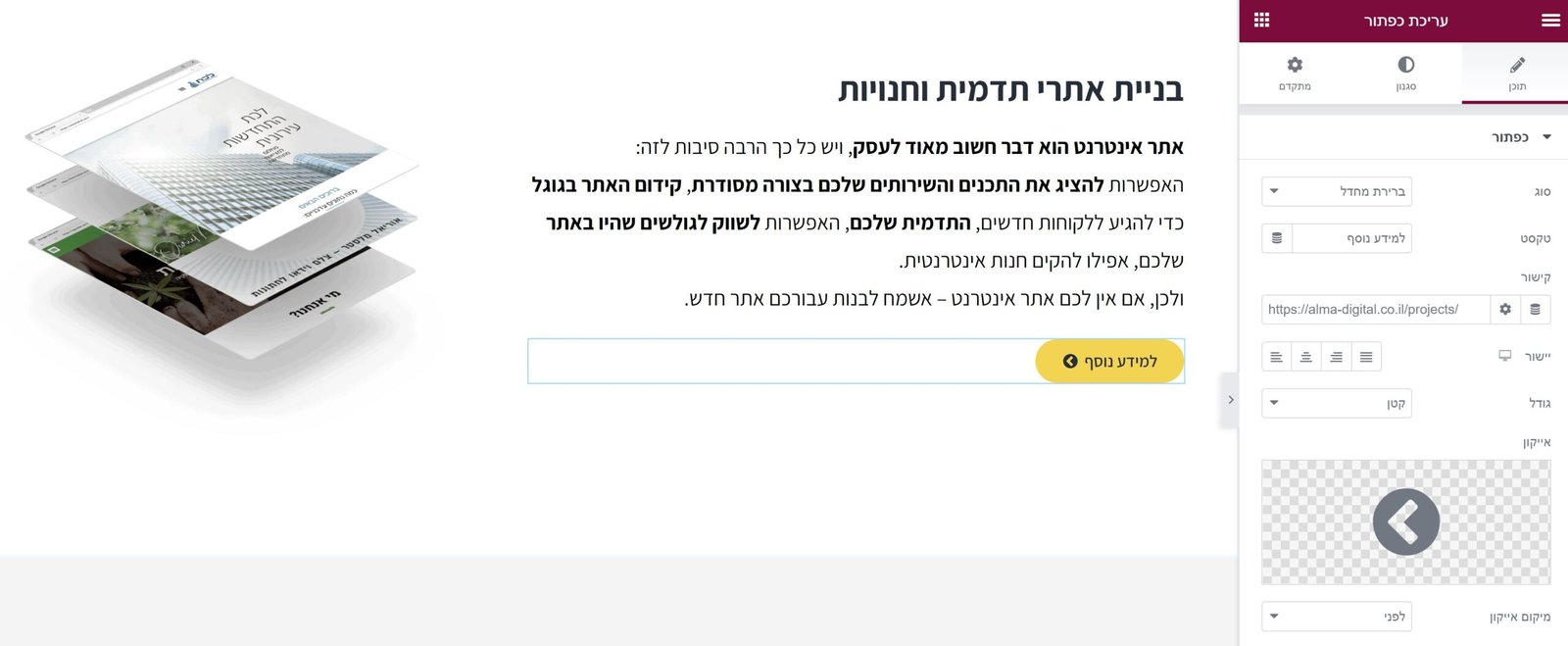
- עכשיו בעצם אנחנו צריכים להחליף את האייקון הזה עם האייקון החדש ולכן נלך ללוח הבקרה – אלמנטור – אייקונים מותאמים ונעשה INSPECT על האייקון המבורגר שהעלנו (בתוך אלמנטור->אייקונים מותאמים) כדי למצוא את הקוד CSS שלו ולהדביק אותו במקום הקוד CSS של ההמבורגר הקיים.
משהו חשוב – בתוך ה CSS החדש צריך להיות 3 פרמטרים:
CONTENT – שזה בעצם מכיל את הקוד של האייקון החדש – צריך להוסיף לו IMPORTANT בסוף.
FONT-FAMILY – שזו בעצם המשפחה של הפונט או איך שקראנו לקובץ אייקונים.
FONT-STYLE = NORMAL כדי למנוע מהאייקונים להיות מוטים על הצד.
.fa-bars:before {
content: '\f0c9';
font-family: 'alma-fonts';
font-style: normal;
}

